momonga.vim#4に参加しました
momonga.vim#4に行ってきた
momonga.vimに行ってきました。
兵庫→東京です。正直出費は素晴らしいことになっております。
ですが、良い刺激になったと思います。
写真撮ってないのが悔やまれる。
ただ、モモンガが本当にいたんだ。嘘じゃない。本当にいたんだ!(ぬいぐるみ)
やったこと
とりあえず.vimrcを整理しようと思いました。
というのも、理解していないことが溢れているのが問題でして、
理解しながら整理したいなぁと思っていたんです。
結局:helpを読み漁るハメになりました、本当にありがとうございます。
もう一点、webapi-vimを使ってみようと思い、使ってみたりしてました。
D3.jsなど、地図を描いてることが最近楽しいので、緯度経度は切ることができません。
例えば、地図の中心を「兵庫県神戸市にしたい!」と思っても、
緯度経度を暗記してる人なんて早々いませんよね。
そこで、GoogleさんのAPIで、ジオコーディングのAPIを使い、逆ジオコーディングしてやろうと。
まだ途中だし、ごちゃごちゃだし辛みしかない。
とりあえずechoするだけ。
function! s:getLonLat(address) let url = 'http://maps.googleapis.com/maps/api/geocode' let parameter = 'address='. a:address.'&sensor=false' "use webapi-vim let res = webapi#http#get(url. '/'. 'json?'. parameter) if res.status !~"^2.*" return ['error', 'Failed'] endif let content = webapi#json#decode(res.content) let results = content.results let location = results[0].geometry.location let dict = {'Lon': location.lng, 'Lat': location.lat} echo dict.Lon echo dict.Lat endfunction
適当にGetLonLatコマンド作って、
:GetLonLat 兵庫県神戸市みたいにしたらLonLat返してくれます。
これで、カーソル位置に上手く挿入するか、クリップボードに入れるみたいなことできたら、
たまには使える気がする。ただ、オフラインでは機能しないですね。

2次会、3次会(カラオケ)
2次会はサイゼリアでしたね。Vimmerが集まりました。
ご飯食べ終わったら、早速進捗出そうとする人もいて、Vimmerすごい。
こちらはというと、りんごさんに「Mathematica」というので作った、
図形をどんどん変化させていくようなものを見せてもらい、「SUGOI」となっておりました。
最近、地図にしろ図形にしろ、データを視覚化しようとすることにテンション上がるようになってきているのをひしひしと感じているので、興味深かったです。
D3.jsでも似たようなことできたりしないかなぁなんて考えました。
カラオケは、あんまり歌ってません。
いつもなら歌うんですけどね。緊張してたんですね。そういうことにしておきましょう。
7時〜5時までという長時間のカラオケ。
全員PC出すという異様な光景。
キーボード打ちながら歌うthincaさんは、まるで弾き語りをしているようでした。(キーボード違い)
ももんがさんのMacがあああ、とか事件もありました。
朝5時過ぎに解散。
そこから初秋葉を体験しておりました。
早朝すぎてどこも開いてません。なので、ラブライブの聖地巡りを軽くしました。



良いです。
全体的に
あまりお話できませんでしたが(苦手なのです)、
楽しい時間を過ごすことができました。
また機会があれば参加したいと思います。(年1回ぐらいなら...)
Vimmerの知り合いができるのは良いものですね。
あ、あとツイッターフォローしてくれた方々はありがとうございます。
VimとかjsとかPHPとか、声優とかラブライブとかミルキィホームズとか、テイルズウィーバーとか、
将棋とか、爬虫類とか、こいつ一体何なんだとかいう多種多様なツイートになりますが、
生温い目で見ていただければと思います。
(仲良くしていただければと思います)
主催のももんがさん、thincaさんお疲れ様でした。
参加者の皆様もお疲れ様でした。
月末のOsaka.vimもよろしくお願いします。
レイヤー8はあかん!(隠語) レイヤー8使っていこう。
D3.jsで地図にイベントをつける
先日の記事では日本地図をとりあえず描いてみました。
あれからちょいちょいと弄りまして、地図上にcircleを追加。
地図にマウスオーバーすると色を変えるようなことをしてみました。
イベントを追加する
イベントを追加する時には.on('event_name', function(){});のように追加します。
ここで、前回のコードからデータの指定部分を修正します。
var features = topojson.feature(data, data.objects.japan); map_svg.appnend('path') .datum(features) //以下略
前回は、`datum(features)``としていましたが、地図は描けていましたが、
この状態でイベントを追加しても、地図全体を指してしまい、上手くいきません。
append('path')で、一つのpath要素で描いている状態だったのだと思います。
修正
var features = topojson.feature(data, data.objects.japan).features; map_svg.selectAll('path') .data(features) .enter() .appned('path') // 以下略
topojson.feature(data, data.objects.japan)で取得できるオブジェクトのfeatreusの要素を取り出している感じです。
あとは以前と同じくattr({ })を指定し、その後でイベントを追加します。
// 略 .on('mouseover', function(){ d3.select(this) .attr('fill', 'red'); }) .on('mouseout', function(){ d3.select(this) .attr('fill', '#669966'); });
マウスオーバーされた時、都道府県が赤になります。
マウスアウトすると、元の色(#669966)に戻しています。
このthisがどうも、今回であればpathひとつひとつの要素を持っているような感じでした。
さらに地図にcircleなどを追加
していますが・・・。これは次回。
間違いなどあるかと思いますが、そこは申し訳ありません。

D3.jsで地図を描く
以前買った、インタラクティブ・データビジュアライゼーションはひとまず読了しました。
ちゃんと覚えたか?と問われれば、まだですが、少し感想を。
感想
D3.jsのチュートリアルの拡張のような内容で、
チュートリアルにある内容はもちろん、パイチャートやスタック、ジオコーディングまで、
幅広く基礎が学べる内容でした。
ページ数も250Pに及ばないぐらいで、調度良い分量でした。
さすがに1回では学びきれないので、少しずつ覚えていけたらと思っています。
そういえば、フォースレイアウトなんかも項目としてあって、すごく感動しました。
改めてD3.js使いこなせたらかっこよさそうと思いました。
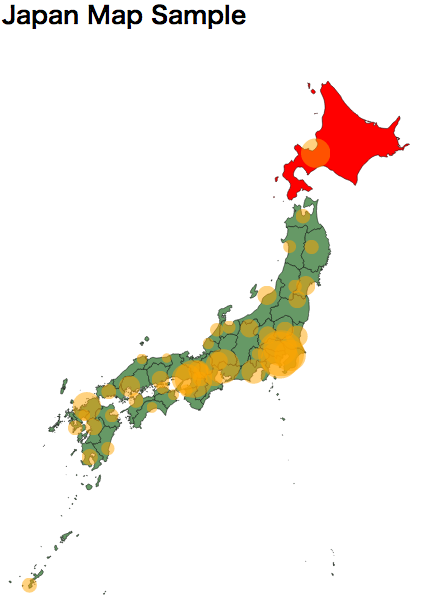
Sample
いろいろ調べまして、日本地図の描画を行ってみました。
TopoJSONで地図を描くなど、googleとかいう素晴らしいサイトで検索すれば、
大体内容は同じです
コード
// width height var w = 500, h = 400, // projection projection = d3.geo.mercator() .center([139.5, 35.7]) .translate([w/2, h/2]) .scale([800]), // path generator path = d3.geo.path() .projection(projection), // svg svg = d3.select('body') .append('svg') .attr({ 'width': w, 'height': h }); // json d3.json('./japan.topojson', function(data){ // features var features = topojson.feature(data, data.objects.japan); svg.append('path') .datum(features) .attr({ 'stroke': 'black', 'stroke-width': '0.5', 'd': path }) .style('fill', '#669966'); });
w hは、そのまま横幅と高さに使います。
次にgeo系のやつです。projectionとpath。。
ちゃんと意味理解できてないので、そのうち。
そして、描画するエリアとして、svg要素を追加します。
d3.select('body')で、body要素を選択し、
.append('svg')で、svg要素を追加。
attrとして、横・縦を決めてやります。
d3.json()は、見たままですが、JSONを読み込みます。
他にはd3.csv()だとCSVなんか読み込めたりします。
いろいろあって便利です。
読み込んだデータを使って、
topojson.feature(data, data.objects.japan)で、フィーチャーを作成。
あとは似たようなことをしてます。
また要素追加→datumで今作ったフィーチャーを入れてやる。
attributes設定して、styleで・・・といった感じです。
すいません。今回は説明雑です。
Git扱えるようにと、Githubでレポジトリ作って、サンプル公開してみました!
Gitもちゃんと扱えるようになりたいところです。本当に。
※記事書いてから、少しいじっているので、↑のコードではなくなっています 作ったサンプル
listcharsでドキッとした話
Vim Advent Calendar 2013の174日目の記事となります。
さて今回は、listcharsでドキッとした話です。
体験したのは去年の秋ぐらいの話ですが、掘り返します!
set listcharts
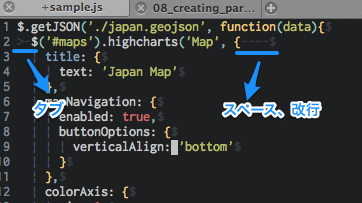
例えば、vimrcに
set list set listchars=tab:>-,trail:-,eol:$
こんな感じで書いておけば、

不可視文字を視覚化することができます。
字下げがタブなのか、スペースなのか、目で見て分かるのはとても便利です。
改行もどこで行われているのか、目で見て分かるのは便利です。
では次に、eol:$を、eol:↲と、いかにも改行っぽくしてみましょう。
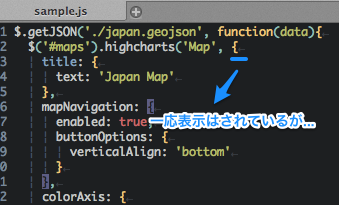
set list set listchars=tab:>-,trail:-,eol:↲
↲はやじるしで変換して出るような環境依存文字です。

一応表示はされました。
ですが、半分しか表示されてません。そうです、この子、2倍幅ですね。
例えば、eol:終などとしても普通は反映されず$が表示されますが、
この子は設定できてしまいます。
設定できるなら、ちょっと見栄え悪いけど使ってしまおう。と考える人もいるかもしれません。
実際、Vim 不可視文字 視覚化 なんてキーワードでGoogle先生に聞いてみたら、
この設定をしているブログなどがちらほら見当たるはずです。
何が起こる?
少し文章を打ってみます。

そうですね。
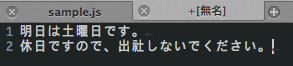
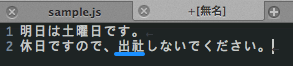
明日は土曜日です。
休日ですので、出社しないでください。
ん!? 何か変ですね。

社が旧字体でしょうか。少し表示がおかしくなってます。
社以外にも何文字か見つけていたのですが、忘れました….
例えば、Viewを書いていて、会社と間違いなく打っていたはずなのに、
エディタ上で見ると表記がおかしい。
この変化に気づかずコミットしていたことがあるので、見つけた時はそれはもうドキッとしました。(実体験)
実際は何も変わってないので問題はないのですが...。
Osakaフォントでの発生です。他は見てませんが、
今はRicty使っていて再現せずです。
何が言いたいかというと
使えるからって安易に使わない方が良いと思います。
変なものには何かしらの副作用がある可能性があります。
この問題はhttps://github.com/vim-jp/issues/issues/491なんかを見ていただければと思います。
リンク見たら、つぶやき自分のですね。
Osakaといえば!
6/28(土)
Osaka.vimが開催されます。
私も初心者ながら参加させていただきます。
待ちに待った、関西でのVim勉強会です。
是非是非、参加をご検討ください!
まだ空きあります。
そして、終了後には懇親会も予定しております。
こちらもご参加いただければと思います。
6/28は大阪で、V☆i☆m☆活!
余談ですが、カラオケ部良いですね。
Raspberry PiでMinecraft
昨日の夜中、TwitterのTLでMinecraftの話題が上がっていたので、ひとこと。
箱○しか持ってません。
もっと言うと、箱○も実家に放置してきたので、今は手元にないのです...
oh...
いろいろありまして、少し調べておりました。
すると!
なんとなんと、Raspberry pi版があるとのことでした。
Raspberry pi無駄に所持している身としては、これは入れてみるしかない!
ということで、入れてみました。
Minecraft Pi Edition
Minecraft Pi Edition
公式からダウンロードします。
普通にraspberry pi側でダウンロードしても問題ないですが、
ちょっとネットワーク設定でトラブってまして...raspberry piで外に出られない状態でした。
%scp -r minecraft-pi-0.1.1.tar.gz pi@xxx.xxx.xxx.xxx:送り先
scpで送りつけました。
あとは、sshで接続、送りつけたtar.gzを
%tar -zxvf minecraft-pi-0.1.1.tar.gzで解凍。
すると、mcpiディレクトリが出来ているので、%cd mcpiとします。
中にminecraft-piがあるので、%./minecraft-piとでもしてあげれば起動できます...
が、しかし。
起動しても何もできない! そりゃそうです。コマンドから叩いているだけですから。
startx
startxとすると、Raspbian のデスクトップ画面が表示されるので、
そこからターミナル立ち上げて、minecraft-piを起動してあげましょう。
すると、こんな感じで起動されます。
あとは楽しむだけです。

この後
apt-get updateがエラーになり、いろいろと戸惑っておりましたが、
なんとか設定できたようで、無事updateできました。
ついでなので、LAMP入れてWebサーバ化してみました。
せっかく購入したものですから、何か活用しないと勿体無いですね。
ミニ四駆動かすとかしかやってない...
Vimでカラーコードをインクリメントする
Vim Advent Calendar2013 164日目の記事となります。
再開ということで、書きます。何気に3回目。
ゴールデンウィークも終わりましたが、いかがお過ごしでしょうか。
さて、社会人になって早くも1年が経過し、2年目に突入しました。
まとまった休みのありがたみを嫌というほど実感しますね。
さて今回は、初めてVim scriptを書いたというお話です。
同じタイトルの記事を数日前に書いていたのですが、中途半端だったので、
書き直し + VACの記事にしちゃいました。
Vim scriptと正面から向き合う
Vimの使い始めた経緯などは、私とVimを読んでいただければと思います。
あれから月日が経ちましたが、Vim scriptを「やらなきゃ」とは思っていたものの、一歩が踏み出せずにいました。
そこで出会った記事がこちらです。
Vim - プラグインまたはVim scriptを書く楽しさについて語りたい - ぼっち勉強会
一度は目を通していたものの、改めて真剣に読んでみて、かなり背中を押されました。
ネタが浮かばない。がまさに自分で、「やりたい」けど「やれない」の理由は大半がこれです。
そして、世の中には思いついても、ない物の方が少なくて、ほぼ絶対あるんですよね。
ですが、あるからやらないだと、一生身に付きません。
Vim scriptに関しては、下記記事が非常に参考になりました。
Vimスクリプト基礎文法最速マスター - 永遠に未完成
Big Sky :: モテる男のVim Script短期集中講座
Vim Advent Calendar 2013 136日目:Vim script で関数のデフォルト引数を設定したい - C++でゲームプログラミング
大体一度は目を通していたのですが、モチベーションが高い時に読むのと、
普段の状態で読むのとでは、頭への内容の入り方も全然違います。
それと、よく言われますがあとは「ヘルプを読みましょう」ということです。
今回、一番感じたことは、ヘルプを読むことの重要さです。
全てがここにあります。本当に。。。
本題
Vimには<C-a>でインクリメント、<C-x>でデクリメントという、
ちょっとした数値変更にとても便利な機能があります。
8、16進数、アルファベットにも対応ができ、なかなか面白いです。
8進数、アルファベットは置いておいて、16進数に目をつけましょう。
0xを前につけると、16進数と解釈します。
ですが、普段16進数を使う時はどのような時が多いでしょうか。
#RRGGBBの形ではないでしょうか。
最近、仕事の関係で、グラフやマップなど、データの視覚化を扱っており、
style系のプロパティでcolor設定は大体これです。
そこで思いました。
カラーコードのインクリメント、デクリメント。出来たらどうだろう。
(探せば絶対あると思う)
処理を考える
- カーソル下のカラーコードを取得
#RRGGBB形式かをチェック- インクリメント or デクリメント
- 更新する
ささっと思ったのがこの4つで、初めて書くのには丁度良さそうでした。
無理矢理実装
初めて書いたVim scriptになります。
なかなかひどいコードですが最初ですので…!!
function! s:Color_Fluctuation(type, ...) " 第2引数がなければ '' let color = get(a:, 1, '') " カラーコード let colorcode = expand('<cfile>') " カーソル位置 let pos = getpos(".") " check if !s:Check_ColorCode(colorcode) echo colorcode. ' is not color code.' return 0 endif " r,g,bで分離 let red = str2nr(colorcode[1:2], 16) let green = str2nr(colorcode[3:4], 16) let blue = str2nr(colorcode[5:6], 16) let c_dict = {'red': red, 'green': green, 'blue': blue} if a:type " increment let new_dict = s:Color_Increment(color, c_dict) else " decrement let new_dict = s:Color_Decrement(color, c_dict) endif let new_color = s:Get_ColorCode(new_dict) " replace execute 's/'.colorcode.'/'.new_color.'/g' call setpos('.', pos) endfunction
" ColorCord Increment function! s:Color_Increment(color, c_dict) let max = 255 let min = 0 for key in keys(a:c_dict) if a:color != '' if a:color == key && s:Check_Range(a:c_dict[key], max, min) let a:c_dict[key] = a:c_dict[key] + 1 endif else if s:Check_Range(a:c_dict[key], max, min) let a:c_dict[key] = a:c_dict[key] + 1 endif endif endfor return a:c_dict endfunction " ColorCord Decrement function! s:Color_Decrement(color, c_dict) let max = 256 let min = 1 for key in keys(a:c_dict) if a:color != '' if a:color == key && s:Check_Range(a:c_dict[key], max, min) let a:c_dict[key] = a:c_dict[key] - 1 endif else if s:Check_Range(a:c_dict[key], max, min) let a:c_dict[key] = a:c_dict[key] - 1 endif endif endfor return a:c_dict endfunction
" #RRGGBBの形かチェック function! s:Check_ColorCode(code) if a:code =~ '^\#\{1}\x\{6}$' return 1 else return 0 endif endfunction " 範囲内かチェック function! s:Check_Range(color, max, min) if a:min <= a:color && a:color < a:max return 1 else return 0 endif endfunction function! s:Get_ColorCode(new_dict) let s:V = vital#of('vital') let s:M = s:V.import('Data.String') let code = '#' let show = 'Red:'. a:new_dict.red. ' Green:'. a:new_dict.green. ' Blue:'. a:new_dict.blue for key in keys(a:new_dict) " 10 -> 16 let val = s:M.nr2hex(a:new_dict[key]) if strlen(val) == 1 let val = '0'.val elseif strlen(val) == 0 let val = '00' endif let a:new_dict[key] = val endfor " echo echo show " create new color code. let code = code. a:new_dict.red. a:new_dict.green. a:new_dict.blue return code endfunction
コマンド定義とマッピング
そして、無理矢理には無理矢理なマッピング。。。
※<C-A>は+、<C-X>は-にしてあります。
command! -nargs=* ColorIncrement call s:Color_Fluctuation(<f-args>) nnoremap <C-A> :ColorIncrement 1<CR> nnoremap <Left> :ColorIncrement 1 red<CR> nnoremap <Up> :ColorIncrement 1 green<CR> nnoremap <Right> :ColorIncrement 1 blue<CR> command! -nargs=* ColorDecrement call s:Color_Fluctuation(<f-args>) nnoremap <C-X> :ColorDecrement 0<CR> nnoremap <S-Left> :ColorDecrement 0 red<CR> nnoremap <S-Down> :ColorDecrement 0 green<CR> nnoremap <S-Right> :ColorDecrement 0 blue<CR>
左からRGBなので、
インクリメントは、R=<Left> G=<Up> B=<Right> RGB全て=<C-A>
デクリメントは、R=<S-Left> G=<S-Down> B=<S-Right> RGB全て=<C-X>
としました。
動き
NeoBundle 'lilydjwg/colorizer'
colorizerを入れて、色の変化が分かりやすいようにしています。
まとめ
一行まるまる置換しているので、同じ行に同じコードがあれば、全部変わってしまうことと、
よくもまぁこんなに無理矢理書いたなぁと思うことなど、心残りはありますが、
Vim scriptにとりあえず触れてみて、何か作ってみるという点で見れば、得た物は大きかったです。
- 代入の方法
- 辞書の使い方
- 関数定義
- 呼び出し方
- 引数へのデフォルト値設定
- コマンド定義
- Vital.vimの使い方
結構いろいろ学べています。
コードが綺麗やお行儀なんてものは後からでもどうにでもなりますし、
まずは触れてみて、何でも良いからやってみる。このハードルを超えてみることをオススメします。
写経でも、簡単なものでも、やはりできた、作ったが一番のモチベーションです。
とりあえず、何が言いたいかというと!
やめられない 止まらない Vim script
6月にはmomonga.vim#4もありますので、それまでにモチベーションが上げられたことも、
今回良かったことですね。
にしても、最近コード書いてると_の使用率が。。。
以上です。
次回は、せっかくVim scriptに触れたので、まだ触れられずにいる人向けの物が書けたらと思います。
(こっそり修正2 2014/05/14 9:25)
最後に
VAC2013、ぜひ書きましょう!
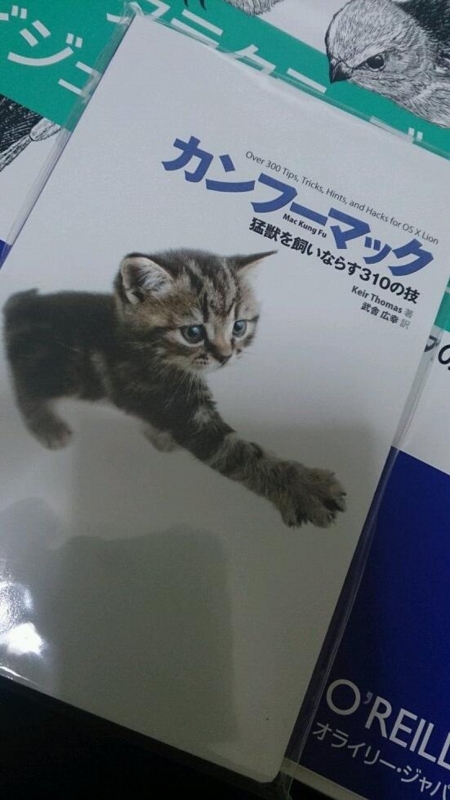
初オライリー
初オライリー!
初、オライリーを購入。
動物園目指しましょう!
何買ったの
ツイッターでオススメしていただいた、D3.js関係のものになります。

インタラクティブ・データビジュアライゼーション ―D3.jsによるデータの可視化
- 作者: Scott Murray,長尾高弘
- 出版社/メーカー: オライリージャパン
- 発売日: 2014/02/19
- メディア: 大型本
- この商品を含むブログ (2件) を見る
オススメしていただいたのが昨日。
家に帰って、図書カード2枚を発見しました。
「買え」と言わんばかりのタイミングでした。早速、今日の仕事終わりに本屋へ行ってまいりました。
オライリー買うと、こんなの貰えるんですね。
付箋だそうです。

可愛い。
軽く読む
軽く最初の方を読んでみましたが、最初はHTML、CSS、JavaScript、SVG、そこからの説明です。
確かに、エンジニア向けというよりはデザイナーだとか向けなのは分かります。
個人的に嬉しいのは、地図描画があることですね。
早くそこまで辿り着きたいものです。案外集中すればスラっといけそうな分量なのも魅力ですね。