D3.jsで地図にイベントをつける
先日の記事では日本地図をとりあえず描いてみました。
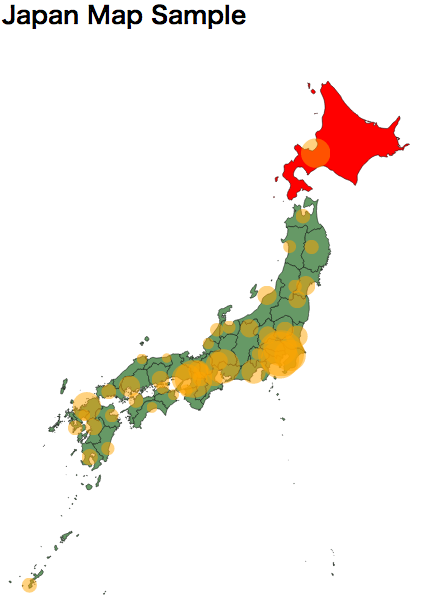
あれからちょいちょいと弄りまして、地図上にcircleを追加。
地図にマウスオーバーすると色を変えるようなことをしてみました。
イベントを追加する
イベントを追加する時には.on('event_name', function(){});のように追加します。
ここで、前回のコードからデータの指定部分を修正します。
var features = topojson.feature(data, data.objects.japan); map_svg.appnend('path') .datum(features) //以下略
前回は、`datum(features)``としていましたが、地図は描けていましたが、
この状態でイベントを追加しても、地図全体を指してしまい、上手くいきません。
append('path')で、一つのpath要素で描いている状態だったのだと思います。
修正
var features = topojson.feature(data, data.objects.japan).features; map_svg.selectAll('path') .data(features) .enter() .appned('path') // 以下略
topojson.feature(data, data.objects.japan)で取得できるオブジェクトのfeatreusの要素を取り出している感じです。
あとは以前と同じくattr({ })を指定し、その後でイベントを追加します。
// 略 .on('mouseover', function(){ d3.select(this) .attr('fill', 'red'); }) .on('mouseout', function(){ d3.select(this) .attr('fill', '#669966'); });
マウスオーバーされた時、都道府県が赤になります。
マウスアウトすると、元の色(#669966)に戻しています。
このthisがどうも、今回であればpathひとつひとつの要素を持っているような感じでした。
さらに地図にcircleなどを追加
していますが・・・。これは次回。
間違いなどあるかと思いますが、そこは申し訳ありません。